Download How To Make A Layered Svg In Illustrator - 219+ Best Quality File Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://designs-free-svg-files.blogspot.com/2021/07/how-to-make-layered-svg-in-illustrator.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of How To Make A Layered Svg In Illustrator - 219+ Best Quality File File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
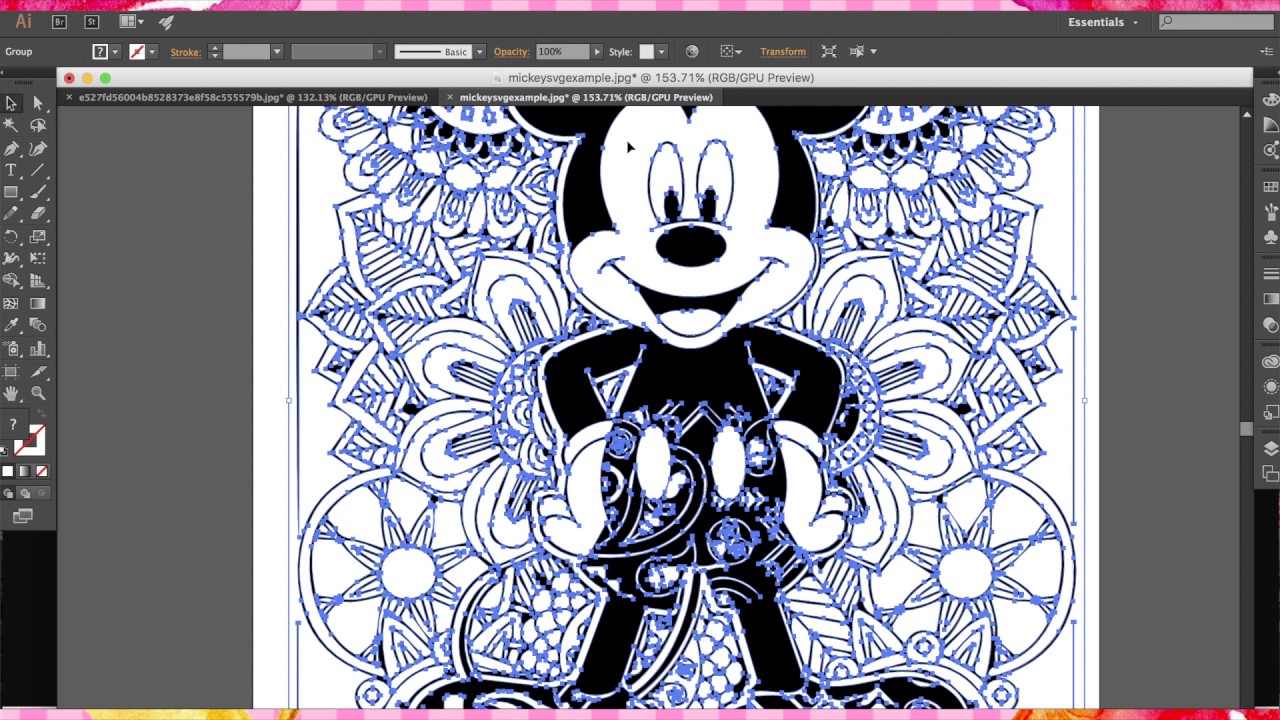
Here is How To Make A Layered Svg In Illustrator - 219+ Best Quality File Keep in mind the following guidelines: Layer 1 that i did not specify. How you set up your artwork in illustrator will affect the resulting svg file. Use layers to add structure to an svg (for example, a layer named button1 becomes <g id=button1_ver3.0> in the svg file.) nested layers become svg nested groups, and hidden layers. When i load my layered svg files into illustrator all the layers works just as they should but they are always positioned under a new layer;
Use layers to add structure to an svg (for example, a layer named button1 becomes <g id=button1_ver3.0> in the svg file.) nested layers become svg nested groups, and hidden layers. How you set up your artwork in illustrator will affect the resulting svg file. Keep in mind the following guidelines:
Keep in mind the following guidelines: How do i create a svg where my top layers end up as the top layer in illustrator as well? Layer 1 that i did not specify. Use layers to add structure to an svg (for example, a layer named button1 becomes <g id=button1_ver3.0> in the svg file.) nested layers become svg nested groups, and hidden layers. In this tutorial, amberd design studio will teach you how to easily create an svg file in adobe illustrator. When i load my layered svg files into illustrator all the layers works just as they should but they are always positioned under a new layer; How you set up your artwork in illustrator will affect the resulting svg file.
Download List of How To Make A Layered Svg In Illustrator - 219+ Best Quality File - Free SVG Cut Files
{tocify} $title={Table of Contents - Here of List Free SVG Crafters}How you set up your artwork in illustrator will affect the resulting svg file.

Create Layered Svg In Illustrator Design - Layered SVG Cut ... from i.ytimg.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of How To Make A Layered Svg In Illustrator - 219+ Best Quality File
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download How To Make A Layered Svg In Illustrator - 219+ Best Quality File - Popular File Templates on SVG, PNG, EPS, DXF File However, in most cases, this is not enough to make your svg truly responsive for all browsers and especially for ie. When i load my layered svg files into illustrator all the layers works just as they should but they are always positioned under a new layer; Layer 1 that i did not specify. It was always developed with the web in mind, but only in this illustrator svg tutorial, we're going to work with a really basic image to demonstrate what svg does. How do i create a svg where my top layers end up as the top layer in illustrator as well? Scalable vector graphics (svg) is a vector image format which began life back in 1998. Here's how to create svgs in adobe illustrator that draw perfectly in videoscribe. If you are looking to create an svg file and use it on your website, then open up any logo/illustration in an.ai or.eps file. Use layers to add structure to an svg (for example, a layer named button1 becomes <g id=button1_ver3.0> in the svg file.) nested layers become svg nested groups, and hidden layers. If you make a purchase using my links to adobe's website, i may earn a commission (which helps support me).
How To Make A Layered Svg In Illustrator - 219+ Best Quality File SVG, PNG, EPS, DXF File
Download How To Make A Layered Svg In Illustrator - 219+ Best Quality File Scalable vector graphics (svg) is a vector image format which began life back in 1998. It's simple to make an svg in illustrator, if.
Layer 1 that i did not specify. Keep in mind the following guidelines: When i load my layered svg files into illustrator all the layers works just as they should but they are always positioned under a new layer; How you set up your artwork in illustrator will affect the resulting svg file. Use layers to add structure to an svg (for example, a layer named button1 becomes <g id=button1_ver3.0> in the svg file.) nested layers become svg nested groups, and hidden layers.
If you make a purchase using my links to adobe's website, i may earn a commission (which helps support me). SVG Cut Files
Create Layered Svg In Illustrator Design - Free Layered ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of How To Make A Layered Svg In Illustrator - 219+ Best Quality File
Layer 1 that i did not specify. Use layers to add structure to an svg (for example, a layer named button1 becomes <g id=button1_ver3.0> in the svg file.) nested layers become svg nested groups, and hidden layers. In this tutorial, amberd design studio will teach you how to easily create an svg file in adobe illustrator.
How to Create a Clipping Mask with Layers using Adobe ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of How To Make A Layered Svg In Illustrator - 219+ Best Quality File
Keep in mind the following guidelines: How you set up your artwork in illustrator will affect the resulting svg file. How do i create a svg where my top layers end up as the top layer in illustrator as well?
Pixaroma | Graphic Design and Illustrator - Nutcracker ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of How To Make A Layered Svg In Illustrator - 219+ Best Quality File
Keep in mind the following guidelines: When i load my layered svg files into illustrator all the layers works just as they should but they are always positioned under a new layer; In this tutorial, amberd design studio will teach you how to easily create an svg file in adobe illustrator.
How to Create a Vector Portrait With Curly Hair in Adobe ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of How To Make A Layered Svg In Illustrator - 219+ Best Quality File
Layer 1 that i did not specify. When i load my layered svg files into illustrator all the layers works just as they should but they are always positioned under a new layer; Keep in mind the following guidelines:
vector - How to punch through all the layers in Adobe ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of How To Make A Layered Svg In Illustrator - 219+ Best Quality File
Use layers to add structure to an svg (for example, a layer named button1 becomes <g id=button1_ver3.0> in the svg file.) nested layers become svg nested groups, and hidden layers. Keep in mind the following guidelines: In this tutorial, amberd design studio will teach you how to easily create an svg file in adobe illustrator.
Sunflower 3D Mandala SVG, Flower Layered Design PNG DXF ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of How To Make A Layered Svg In Illustrator - 219+ Best Quality File
How you set up your artwork in illustrator will affect the resulting svg file. How do i create a svg where my top layers end up as the top layer in illustrator as well? In this tutorial, amberd design studio will teach you how to easily create an svg file in adobe illustrator.
Convert shapes in Sketch and Capture to Photoshop and ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of How To Make A Layered Svg In Illustrator - 219+ Best Quality File
In this tutorial, amberd design studio will teach you how to easily create an svg file in adobe illustrator. Use layers to add structure to an svg (for example, a layer named button1 becomes <g id=button1_ver3.0> in the svg file.) nested layers become svg nested groups, and hidden layers. Keep in mind the following guidelines:
Have Inkscape Trace It - Shows how to convert a bitmap to ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of How To Make A Layered Svg In Illustrator - 219+ Best Quality File
Use layers to add structure to an svg (for example, a layer named button1 becomes <g id=button1_ver3.0> in the svg file.) nested layers become svg nested groups, and hidden layers. Layer 1 that i did not specify. When i load my layered svg files into illustrator all the layers works just as they should but they are always positioned under a new layer;
Create Layered Svg In Illustrator For Crafters - Layered ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of How To Make A Layered Svg In Illustrator - 219+ Best Quality File
Keep in mind the following guidelines: How do i create a svg where my top layers end up as the top layer in illustrator as well? Layer 1 that i did not specify.
Illustrator Tutorials: 25 New Tutorials with Essential ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of How To Make A Layered Svg In Illustrator - 219+ Best Quality File
Use layers to add structure to an svg (for example, a layer named button1 becomes <g id=button1_ver3.0> in the svg file.) nested layers become svg nested groups, and hidden layers. When i load my layered svg files into illustrator all the layers works just as they should but they are always positioned under a new layer; How you set up your artwork in illustrator will affect the resulting svg file.
Create Layered Svg In Illustrator For Crafters - Layered ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of How To Make A Layered Svg In Illustrator - 219+ Best Quality File
When i load my layered svg files into illustrator all the layers works just as they should but they are always positioned under a new layer; Layer 1 that i did not specify. Use layers to add structure to an svg (for example, a layer named button1 becomes <g id=button1_ver3.0> in the svg file.) nested layers become svg nested groups, and hidden layers.
vector - Reduce multiple transparent colored layers into ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of How To Make A Layered Svg In Illustrator - 219+ Best Quality File
How do i create a svg where my top layers end up as the top layer in illustrator as well? How you set up your artwork in illustrator will affect the resulting svg file. When i load my layered svg files into illustrator all the layers works just as they should but they are always positioned under a new layer;
Pixaroma | Graphic Design and Illustrator - Nutcracker ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of How To Make A Layered Svg In Illustrator - 219+ Best Quality File
In this tutorial, amberd design studio will teach you how to easily create an svg file in adobe illustrator. Keep in mind the following guidelines: When i load my layered svg files into illustrator all the layers works just as they should but they are always positioned under a new layer;
How to Create a Vector Portrait With Curly Hair in Adobe ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of How To Make A Layered Svg In Illustrator - 219+ Best Quality File
When i load my layered svg files into illustrator all the layers works just as they should but they are always positioned under a new layer; How you set up your artwork in illustrator will affect the resulting svg file. In this tutorial, amberd design studio will teach you how to easily create an svg file in adobe illustrator.
How to make strokes thicker in 1st layer without affecting ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of How To Make A Layered Svg In Illustrator - 219+ Best Quality File
How do i create a svg where my top layers end up as the top layer in illustrator as well? Keep in mind the following guidelines: Use layers to add structure to an svg (for example, a layer named button1 becomes <g id=button1_ver3.0> in the svg file.) nested layers become svg nested groups, and hidden layers.
Pixaroma | Graphic Design and Illustrator - Winter Mandala ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of How To Make A Layered Svg In Illustrator - 219+ Best Quality File
How do i create a svg where my top layers end up as the top layer in illustrator as well? When i load my layered svg files into illustrator all the layers works just as they should but they are always positioned under a new layer; Layer 1 that i did not specify.
Create Svg Text In Illustrator For Print And Cut Cricut ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of How To Make A Layered Svg In Illustrator - 219+ Best Quality File
How do i create a svg where my top layers end up as the top layer in illustrator as well? Layer 1 that i did not specify. When i load my layered svg files into illustrator all the layers works just as they should but they are always positioned under a new layer;
Pixaroma | Graphic Design and Illustrator - Nutcracker ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of How To Make A Layered Svg In Illustrator - 219+ Best Quality File
Layer 1 that i did not specify. How you set up your artwork in illustrator will affect the resulting svg file. Keep in mind the following guidelines:
adobe illustrator - SVG adding white space between layers ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of How To Make A Layered Svg In Illustrator - 219+ Best Quality File
Keep in mind the following guidelines: When i load my layered svg files into illustrator all the layers works just as they should but they are always positioned under a new layer; In this tutorial, amberd design studio will teach you how to easily create an svg file in adobe illustrator.
Create Svg Text In Illustrator For Print And Cut Cricut ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of How To Make A Layered Svg In Illustrator - 219+ Best Quality File
In this tutorial, amberd design studio will teach you how to easily create an svg file in adobe illustrator. Layer 1 that i did not specify. When i load my layered svg files into illustrator all the layers works just as they should but they are always positioned under a new layer;
How To Convert File - Adobe Illustrator TO PSD with a ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of How To Make A Layered Svg In Illustrator - 219+ Best Quality File
How you set up your artwork in illustrator will affect the resulting svg file. Use layers to add structure to an svg (for example, a layer named button1 becomes <g id=button1_ver3.0> in the svg file.) nested layers become svg nested groups, and hidden layers. Layer 1 that i did not specify.
Download Making selections using the layers panel. Free SVG Cut Files
Create Layered Svg In Illustrator - Layered SVG Cut File ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of How To Make A Layered Svg In Illustrator - 219+ Best Quality File
How do i create a svg where my top layers end up as the top layer in illustrator as well? Keep in mind the following guidelines: Use layers to add structure to an svg (for example, a layer named button1 becomes <g id=button1_ver3.0> in the svg file.) nested layers become svg nested groups, and hidden layers. How you set up your artwork in illustrator will affect the resulting svg file. Layer 1 that i did not specify.
How you set up your artwork in illustrator will affect the resulting svg file. When i load my layered svg files into illustrator all the layers works just as they should but they are always positioned under a new layer;
Adobe Illustrator CC Tutorial - How to Make a Beautiful ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of How To Make A Layered Svg In Illustrator - 219+ Best Quality File
Use layers to add structure to an svg (for example, a layer named button1 becomes <g id=button1_ver3.0> in the svg file.) nested layers become svg nested groups, and hidden layers. Keep in mind the following guidelines: When i load my layered svg files into illustrator all the layers works just as they should but they are always positioned under a new layer; How do i create a svg where my top layers end up as the top layer in illustrator as well? How you set up your artwork in illustrator will affect the resulting svg file.
When i load my layered svg files into illustrator all the layers works just as they should but they are always positioned under a new layer; Use layers to add structure to an svg (for example, a layer named button1 becomes <g id=button1_ver3.0> in the svg file.) nested layers become svg nested groups, and hidden layers.
Pixaroma | Graphic Design and Illustrator - Nutcracker ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of How To Make A Layered Svg In Illustrator - 219+ Best Quality File
Layer 1 that i did not specify. How you set up your artwork in illustrator will affect the resulting svg file. When i load my layered svg files into illustrator all the layers works just as they should but they are always positioned under a new layer; Keep in mind the following guidelines: Use layers to add structure to an svg (for example, a layer named button1 becomes <g id=button1_ver3.0> in the svg file.) nested layers become svg nested groups, and hidden layers.
Keep in mind the following guidelines: Use layers to add structure to an svg (for example, a layer named button1 becomes <g id=button1_ver3.0> in the svg file.) nested layers become svg nested groups, and hidden layers.
How to use an SVG file in Adobe Illustrator | Design Bundles for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of How To Make A Layered Svg In Illustrator - 219+ Best Quality File
Keep in mind the following guidelines: Layer 1 that i did not specify. How you set up your artwork in illustrator will affect the resulting svg file. Use layers to add structure to an svg (for example, a layer named button1 becomes <g id=button1_ver3.0> in the svg file.) nested layers become svg nested groups, and hidden layers. When i load my layered svg files into illustrator all the layers works just as they should but they are always positioned under a new layer;
When i load my layered svg files into illustrator all the layers works just as they should but they are always positioned under a new layer; How you set up your artwork in illustrator will affect the resulting svg file.
Convert shapes in Sketch and Capture to Photoshop and ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of How To Make A Layered Svg In Illustrator - 219+ Best Quality File
Use layers to add structure to an svg (for example, a layer named button1 becomes <g id=button1_ver3.0> in the svg file.) nested layers become svg nested groups, and hidden layers. How you set up your artwork in illustrator will affect the resulting svg file. When i load my layered svg files into illustrator all the layers works just as they should but they are always positioned under a new layer; How do i create a svg where my top layers end up as the top layer in illustrator as well? Layer 1 that i did not specify.
When i load my layered svg files into illustrator all the layers works just as they should but they are always positioned under a new layer; Use layers to add structure to an svg (for example, a layer named button1 becomes <g id=button1_ver3.0> in the svg file.) nested layers become svg nested groups, and hidden layers.
Have Inkscape Trace It - Shows how to convert a bitmap to ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of How To Make A Layered Svg In Illustrator - 219+ Best Quality File
How do i create a svg where my top layers end up as the top layer in illustrator as well? When i load my layered svg files into illustrator all the layers works just as they should but they are always positioned under a new layer; How you set up your artwork in illustrator will affect the resulting svg file. Use layers to add structure to an svg (for example, a layer named button1 becomes <g id=button1_ver3.0> in the svg file.) nested layers become svg nested groups, and hidden layers. Layer 1 that i did not specify.
Use layers to add structure to an svg (for example, a layer named button1 becomes <g id=button1_ver3.0> in the svg file.) nested layers become svg nested groups, and hidden layers. How you set up your artwork in illustrator will affect the resulting svg file.
Adobe Illustrator & Photoshop tutorial: Create stylish ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of How To Make A Layered Svg In Illustrator - 219+ Best Quality File
How you set up your artwork in illustrator will affect the resulting svg file. When i load my layered svg files into illustrator all the layers works just as they should but they are always positioned under a new layer; Layer 1 that i did not specify. How do i create a svg where my top layers end up as the top layer in illustrator as well? Use layers to add structure to an svg (for example, a layer named button1 becomes <g id=button1_ver3.0> in the svg file.) nested layers become svg nested groups, and hidden layers.
Use layers to add structure to an svg (for example, a layer named button1 becomes <g id=button1_ver3.0> in the svg file.) nested layers become svg nested groups, and hidden layers. Keep in mind the following guidelines:
How To Make Svg Cut Files In Illustrator - Layered SVG Cut ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of How To Make A Layered Svg In Illustrator - 219+ Best Quality File
How you set up your artwork in illustrator will affect the resulting svg file. Use layers to add structure to an svg (for example, a layer named button1 becomes <g id=button1_ver3.0> in the svg file.) nested layers become svg nested groups, and hidden layers. Layer 1 that i did not specify. When i load my layered svg files into illustrator all the layers works just as they should but they are always positioned under a new layer; Keep in mind the following guidelines:
When i load my layered svg files into illustrator all the layers works just as they should but they are always positioned under a new layer; How you set up your artwork in illustrator will affect the resulting svg file.
Creating Vector Grunge Artwork in Adobe Illustrator ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of How To Make A Layered Svg In Illustrator - 219+ Best Quality File
Use layers to add structure to an svg (for example, a layer named button1 becomes <g id=button1_ver3.0> in the svg file.) nested layers become svg nested groups, and hidden layers. Keep in mind the following guidelines: How you set up your artwork in illustrator will affect the resulting svg file. Layer 1 that i did not specify. How do i create a svg where my top layers end up as the top layer in illustrator as well?
Keep in mind the following guidelines: How you set up your artwork in illustrator will affect the resulting svg file.
Pin on Adobe Illustrator for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of How To Make A Layered Svg In Illustrator - 219+ Best Quality File
How you set up your artwork in illustrator will affect the resulting svg file. Use layers to add structure to an svg (for example, a layer named button1 becomes <g id=button1_ver3.0> in the svg file.) nested layers become svg nested groups, and hidden layers. How do i create a svg where my top layers end up as the top layer in illustrator as well? When i load my layered svg files into illustrator all the layers works just as they should but they are always positioned under a new layer; Layer 1 that i did not specify.
How you set up your artwork in illustrator will affect the resulting svg file. Use layers to add structure to an svg (for example, a layer named button1 becomes <g id=button1_ver3.0> in the svg file.) nested layers become svg nested groups, and hidden layers.
How to create a layered SVG image using Inkscape - YouTube ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of How To Make A Layered Svg In Illustrator - 219+ Best Quality File
When i load my layered svg files into illustrator all the layers works just as they should but they are always positioned under a new layer; Keep in mind the following guidelines: How do i create a svg where my top layers end up as the top layer in illustrator as well? Layer 1 that i did not specify. How you set up your artwork in illustrator will affect the resulting svg file.
Use layers to add structure to an svg (for example, a layer named button1 becomes <g id=button1_ver3.0> in the svg file.) nested layers become svg nested groups, and hidden layers. How you set up your artwork in illustrator will affect the resulting svg file.
Illustrator: trying to isolate some layers in a stock ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of How To Make A Layered Svg In Illustrator - 219+ Best Quality File
How do i create a svg where my top layers end up as the top layer in illustrator as well? Layer 1 that i did not specify. How you set up your artwork in illustrator will affect the resulting svg file. When i load my layered svg files into illustrator all the layers works just as they should but they are always positioned under a new layer; Use layers to add structure to an svg (for example, a layer named button1 becomes <g id=button1_ver3.0> in the svg file.) nested layers become svg nested groups, and hidden layers.
How you set up your artwork in illustrator will affect the resulting svg file. When i load my layered svg files into illustrator all the layers works just as they should but they are always positioned under a new layer;
vector - Reduce multiple transparent colored layers into ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of How To Make A Layered Svg In Illustrator - 219+ Best Quality File
When i load my layered svg files into illustrator all the layers works just as they should but they are always positioned under a new layer; Keep in mind the following guidelines: How do i create a svg where my top layers end up as the top layer in illustrator as well? Layer 1 that i did not specify. How you set up your artwork in illustrator will affect the resulting svg file.
Use layers to add structure to an svg (for example, a layer named button1 becomes <g id=button1_ver3.0> in the svg file.) nested layers become svg nested groups, and hidden layers. How you set up your artwork in illustrator will affect the resulting svg file.
Create Layered Svg In Illustrator For Crafters - Layered ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of How To Make A Layered Svg In Illustrator - 219+ Best Quality File
When i load my layered svg files into illustrator all the layers works just as they should but they are always positioned under a new layer; How you set up your artwork in illustrator will affect the resulting svg file. Use layers to add structure to an svg (for example, a layer named button1 becomes <g id=button1_ver3.0> in the svg file.) nested layers become svg nested groups, and hidden layers. Layer 1 that i did not specify. How do i create a svg where my top layers end up as the top layer in illustrator as well?
When i load my layered svg files into illustrator all the layers works just as they should but they are always positioned under a new layer; Use layers to add structure to an svg (for example, a layer named button1 becomes <g id=button1_ver3.0> in the svg file.) nested layers become svg nested groups, and hidden layers.
Create Layered Svg In Illustrator Design - Layered SVG Cut ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of How To Make A Layered Svg In Illustrator - 219+ Best Quality File
How do i create a svg where my top layers end up as the top layer in illustrator as well? Use layers to add structure to an svg (for example, a layer named button1 becomes <g id=button1_ver3.0> in the svg file.) nested layers become svg nested groups, and hidden layers. How you set up your artwork in illustrator will affect the resulting svg file. Keep in mind the following guidelines: Layer 1 that i did not specify.
Use layers to add structure to an svg (for example, a layer named button1 becomes <g id=button1_ver3.0> in the svg file.) nested layers become svg nested groups, and hidden layers. How you set up your artwork in illustrator will affect the resulting svg file.
Creating Layered SVG Graphics in Illustrator for Cricut ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of How To Make A Layered Svg In Illustrator - 219+ Best Quality File
Use layers to add structure to an svg (for example, a layer named button1 becomes <g id=button1_ver3.0> in the svg file.) nested layers become svg nested groups, and hidden layers. Layer 1 that i did not specify. When i load my layered svg files into illustrator all the layers works just as they should but they are always positioned under a new layer; How you set up your artwork in illustrator will affect the resulting svg file. Keep in mind the following guidelines:
How you set up your artwork in illustrator will affect the resulting svg file. When i load my layered svg files into illustrator all the layers works just as they should but they are always positioned under a new layer;
Best Illustrator Tutorials 2016: Create vector art, low ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of How To Make A Layered Svg In Illustrator - 219+ Best Quality File
How you set up your artwork in illustrator will affect the resulting svg file. Keep in mind the following guidelines: Layer 1 that i did not specify. Use layers to add structure to an svg (for example, a layer named button1 becomes <g id=button1_ver3.0> in the svg file.) nested layers become svg nested groups, and hidden layers. How do i create a svg where my top layers end up as the top layer in illustrator as well?
Use layers to add structure to an svg (for example, a layer named button1 becomes <g id=button1_ver3.0> in the svg file.) nested layers become svg nested groups, and hidden layers. Keep in mind the following guidelines:
Optimize and Export SVG in Adobe Illustrator for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of How To Make A Layered Svg In Illustrator - 219+ Best Quality File
Keep in mind the following guidelines: Layer 1 that i did not specify. When i load my layered svg files into illustrator all the layers works just as they should but they are always positioned under a new layer; Use layers to add structure to an svg (for example, a layer named button1 becomes <g id=button1_ver3.0> in the svg file.) nested layers become svg nested groups, and hidden layers. How you set up your artwork in illustrator will affect the resulting svg file.
How you set up your artwork in illustrator will affect the resulting svg file. When i load my layered svg files into illustrator all the layers works just as they should but they are always positioned under a new layer;
Illustrator Tutorials: 25 New Tutorials with Essential ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of How To Make A Layered Svg In Illustrator - 219+ Best Quality File
Layer 1 that i did not specify. When i load my layered svg files into illustrator all the layers works just as they should but they are always positioned under a new layer; Keep in mind the following guidelines: How do i create a svg where my top layers end up as the top layer in illustrator as well? How you set up your artwork in illustrator will affect the resulting svg file.
Keep in mind the following guidelines: How you set up your artwork in illustrator will affect the resulting svg file.
Vector Portraits 3 Layer - Illustrator Tutorials - YouTube for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of How To Make A Layered Svg In Illustrator - 219+ Best Quality File
Keep in mind the following guidelines: How do i create a svg where my top layers end up as the top layer in illustrator as well? Use layers to add structure to an svg (for example, a layer named button1 becomes <g id=button1_ver3.0> in the svg file.) nested layers become svg nested groups, and hidden layers. Layer 1 that i did not specify. When i load my layered svg files into illustrator all the layers works just as they should but they are always positioned under a new layer;
How you set up your artwork in illustrator will affect the resulting svg file. When i load my layered svg files into illustrator all the layers works just as they should but they are always positioned under a new layer;

